Ce petit tutorial va vous expliquer comment héberger n8n sur votre machine ou sur votre serveur cloud VPS.
Qu’est-ce que n8n ?
n8n est un outil no-code assez évolué qui va vous permettre d’automatiser certaines tâches à partir d’une suite d’actions. Attention n8n est un peu plus compliqué que Zapier. En effet, n8n est plutôt (mais pas que) réservé à des gens qui ont une petite connaissance en développement. Je qualifie plutôt n8n d’outil low-code. Ce dernier peut être utilisé directement en mode cloud depuis le site https://n8n.io. Pour cela rien de plus simple, il suffit de s’inscrire et d’utiliser l’offre gratuite.
n8n propose l’utilisation de “node” où chaque node à une fonctionnalité particulière, par exemple, lecture d’un email, écriture sur un canal télégram, lecture d’un flux,etc,…. Il suffit ensuite de lier chaque node pour obtenir une suite logique (workflow).
Il est possible de partager les workflow via un simple copier/coller, ça c’est génial !
Ce tutorial n’explique pas comment utiliser la version cloud mais s’intéresse plutôt à l’utilisation en mode hébergé ou auto-hébergé. Il est possible d’installer tous les paquets manuellement sur votre pc en local. Mais je ne suis pas fan de cette solution car cela risque de créer des problèmes de dépendances avec d’autres outils que vous utilisez déjà, et j’avoue que j’ai envie de concocter une boite à outils no/low code autonome (c’est le début d’une longue liste d’articles je l’espère !).
Les VM (vu un peu plus tard) permettent d’obtenir cette isolation.
Voici les quelques outils que nous allons utiliser pour rendre notre n8n auto-hébergé :
- Utilisation de VirtualBox, quézako ? VirtualBox est un outil à installer sur sa machine (c’est multi-plateformes) et cela permet de créer une machine virtuelle. En quelques sortes une machine avec un OS sur votre PC. Super simple à installer, allez télécharger l’exécutable (ou autre) sur le site https://www.virtualbox.org/wiki/Downloads (pour Windows cliquer sur Windows hosts). Il n’y qu’à suivre les différentes étapes en gardant les choix par défaut.
- Utilisation d’une image directement utilisable dans la VM: pour cela, il faut télécharger l’archive suivante que j’ai préparée et la dézipper dans un dossier pour ensuite créer une VM (avec VirtualBox) à partir de ce dossier source. Le lien ici .
- Utilisation d’un script de génération de la VM avec Packer (https://www.packer.io). Oui, encore un autre outil, je l’utilise déjà depuis quelques mois et je le trouve fantastique. Il est possible d’automatiser la création d’un VM avec les scripts que l’on veut. C’est surtout un moyen de reproduire des environnements. C’est très utile pour les DevOps et les développeurs en général. Le lien suivant github (https://github.com/Jazys/template_vbox_n8n) contient le projet, il faut avoir installé VirtualBox et avoir téléchargé l’exécutable packer.exe (https://www.packer.io/downloads). Pour lancer la génération de l’image pour VirtualBox, il faudra se rendre dans le dossier du github, déposer le binaire packer, et, en ligne de commande (ouvrir une console cmd par exemple), entrer la ligne suivante : packer.exe build vbox.json. il faudra attendre quelques minutes avant de construire votre VM qui se trouvera dans le dossier output. Attention la génération peut prendre pas loin de 30 minutes en fonction de votre connexion et de la puissance de votre PC ! La stabilité de reproduction des images est parfois un peu hasardeuse, donc il faut s’y reprendre à plusieurs fois.
Installation en local
Allez, assez parlé, on va rentrer dans le vif du sujet. Une fois que vous avez installé VirtualBox et que vous avez obtenu une image (soit en téléchargeant une archive soit en utilisant packer) cliquez sur l’icône suivante dans VirtualBox

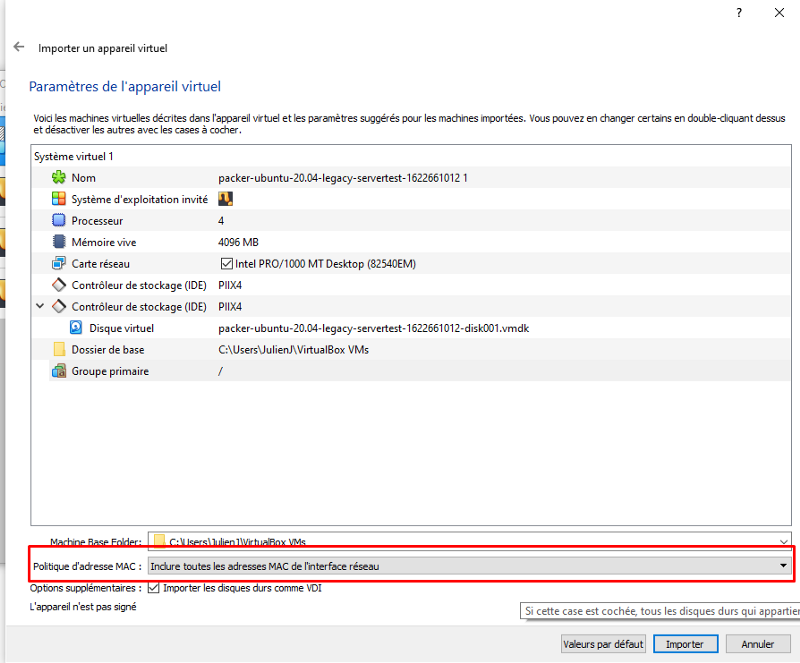
Vous arrivez sur la fenêtre suivante :

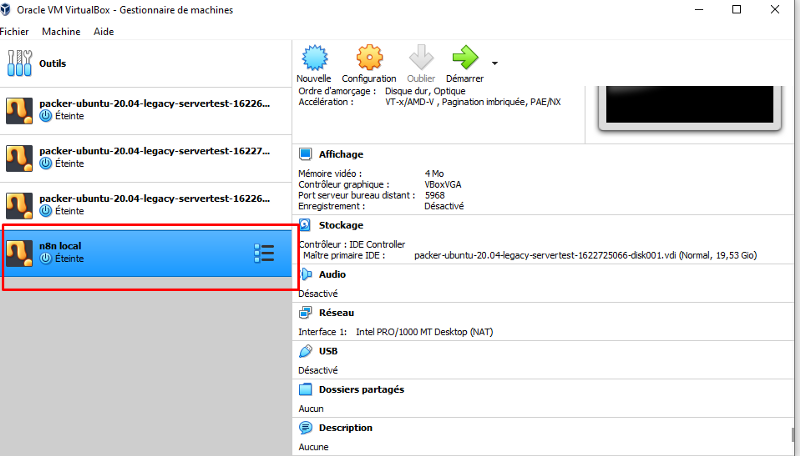
Choisissez dans Politique d’adresse MAC le premier choix, cela vous permet d’utiliser la machine en mode “Bridge” c’est à dire que la VM est connectée sur votre réseau comme un équipement à part entière. Cliquez enfin sur importer. Vous obtenez l’affichage suivant :

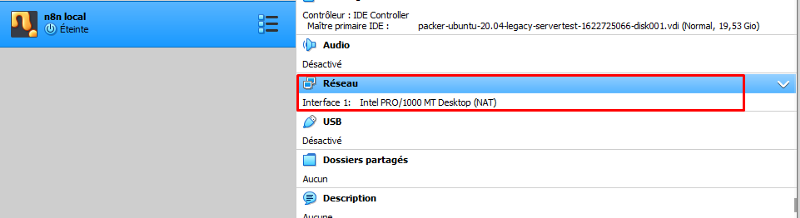
Sur cet affichage, j’ai entouré en rouge la machine nouvellement importée. Une dernière étape est de cliquer sur réseau, pour indiquer ce fameux mode “Bridge”

Puis

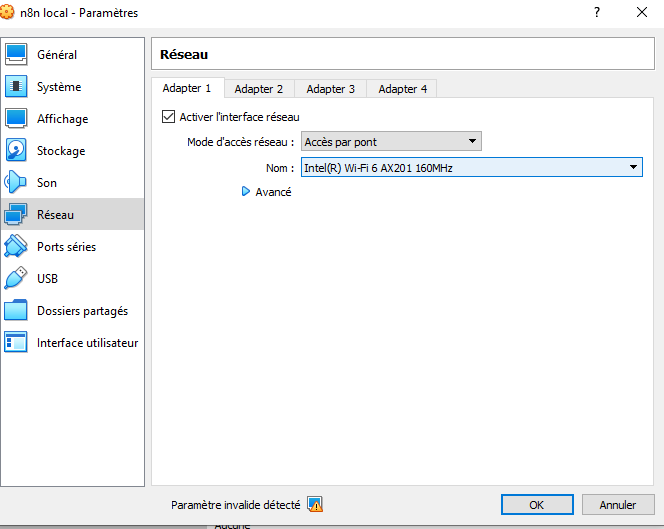
Choisissiez “Accès par pont” avec normalement par défaut le nom de votre carte Ethernet ou Wifi puis cliquez sur OK.
Allez, on y est presque!
Cliquez sur le bouton “Démarrer” de la fenêtre ou clic droit sur la machine, puis “Démarrer”.
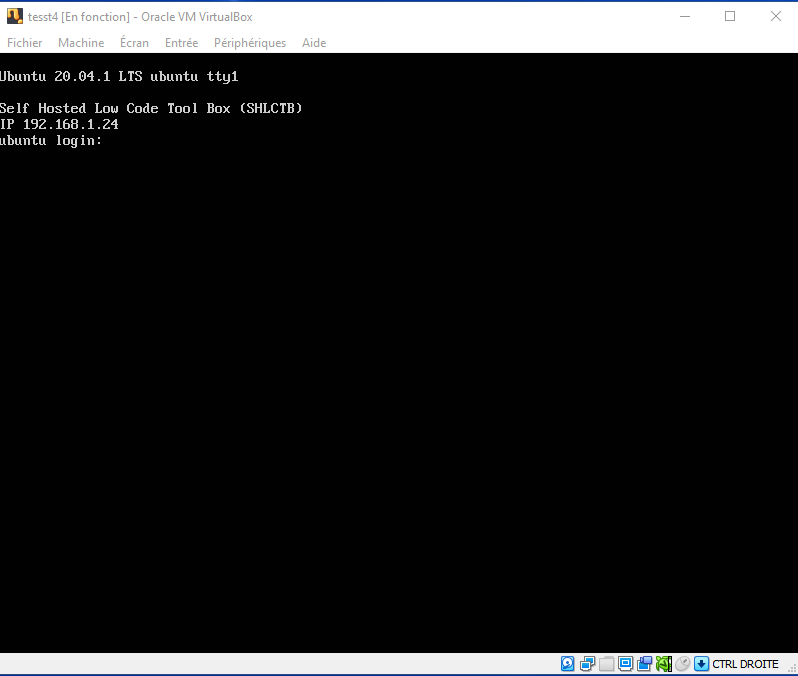
Une dernière fenêtre s’affiche… TADAAAA!.

La machine est prête et fonctionnelle.
Euh… par contre, comment j’obtiens l’IP? Simple !
Tout simplement en regardant l’image précédente, l’IP est renseigné.
Quelques astuces si vous voulez voir ce qu’il y a dans cet écran :
- Il s’agit d’une console linux, le login/mdp est ubuntu/ubuntu
- Une fois cliqué dans cette fenêtre, il faut appuyer sur la touche “CTRL” de droite pour en sortir et reprendre votre souris sous windows
- Pour arrêter la machine, cliquez sur la croix en haut à droite et choisir “Envoyer le signal d’extinction à la machine”
Utilisation de n8n en local
Un dernière configuration est nécessaire afin d’indiquer à n8n quelle est l’adresse IP utilisée pour les Webhook.
Saisir l’URL suivante
Ouvrez votre navigateur favori et taper l’url suivante: http://addresse\_ip\_que\_vous\_avez\_trouvé:5678/, pour ma part c’est http://192.168.1.24:5678/
Saisir les identifiants suivants et vous voilà dans n8n.
A vous de jouer !
Je ne vais pas vous laisser sur votre faim, nous allons voir comment créer un petit workflow permettant d’appeler une URL et d’indiquer si la citation fait référence à un sentiment positif ou négatif.
Pour cela, nous allons utiliser en autre le service NLPCloud.io
Alors qu’est-ce que c’est ?
NLPCloud.io est une API permettant de faciliter l’utilisation du NLP (Natural Language Processing) en production. L’API utilise des modèles pré-entrainés Hugging Face et spaCy. Dans notre cas, cette API va nous indiquer si le message envoyé à une connotation positive ou négative
Aller sur le site et enregistrez vous avec la version gratuite

Une fois connecté il faudra bien noter le token pour l’utilisation dans le workflow: (avec un token visible bien sûr)

Aller maintenant GO sur l’interface web de n8n, pour rappel, http://192.168.1.22:5678/ dans mon cas :

Par défaut avec notre installation, login et mot de passe sont test.
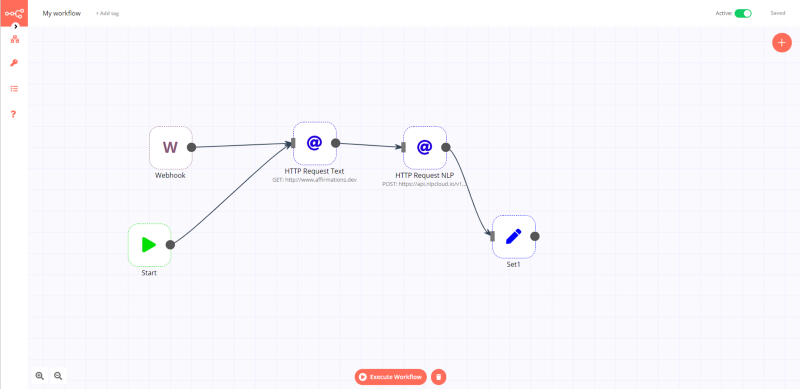
Voici le workflow que l’on va réaliser :

Les différents composants sont :
- 1 Run : permet d’exécuter le workflow via l’appui du bouton
- 1 Webhook : permet d’écouter sur une URL ainsi quand dans votre navigateur vous saisissez cette URL, le workflow va s’exécuter. Il est configuré pour répondre avec les données retournées par le dernier nœud de la chaîne
- 2 HTTP Request : permet d’appeler un service web externe (URL). Le premier c’est l’appel à http://www.affirmations.dev pour retourner une chaine de texte aléatoire. Le second pour appeler l’API de NLPCloud.io
- 1 Set : le nœud qui nous permet de concaténer une suite de variable de différents nœud
Il ne reste plus qu’à copier-coller le workflow correspondant
{
"name": "My workflow",
"nodes": [
{
"parameters": {},
"name": "Start",
"type": "n8n-nodes-base.start",
"typeVersion": 1,
"position": [
300,
530
]
},
{
"parameters": {
"values": {
"string": [
{
"name": "expression",
"value": "={{$node[\"HTTP Request Text\"].json[\"affirmation\"]}}"
},
{
"name": "categorie",
"value": "={{$node[\"HTTP Request NLP\"].json[\"body\"][\"scored_labels\"][0][\"label\"]}}"
},
{
"name": "score",
"value": "={{$node[\"HTTP Request NLP\"].json[\"body\"][\"scored_labels\"][0][\"score\"]}}"
}
]
},
"options": {}
},
"name": "Set1",
"type": "n8n-nodes-base.set",
"typeVersion": 1,
"position": [
1160,
510
]
},
{
"parameters": {
"path": "af50e4ab-ca6d-4147-a3a8-a9caf7fbcb85",
"responseMode": "lastNode",
"options": {}
},
"name": "Webhook",
"type": "n8n-nodes-base.webhook",
"typeVersion": 1,
"position": [
350,
300
],
"webhookId": "af50e4ab-ca6d-4147-a3a8-a9caf7fbcb85"
},
{
"parameters": {
"url": "http://www.affirmations.dev",
"options": {}
},
"name": "HTTP Request Text",
"type": "n8n-nodes-base.httpRequest",
"typeVersion": 1,
"position": [
690,
290
]
},
{
"parameters": {
"authentication": "headerAuth",
"requestMethod": "POST",
"url": "https://api.nlpcloud.io/v1/distilbert-base-uncased-finetuned-sst-2-english/sentiment",
"options": {
"fullResponse": false
},
"bodyParametersUi": {
"parameter": [
{
"name": "text",
"value": "={{$node[\"HTTP Request Text\"].json[\"affirmation\"]}}"
}
]
},
"queryParametersUi": {
"parameter": []
}
},
"name": "HTTP Request NLP",
"type": "n8n-nodes-base.httpRequest",
"typeVersion": 1,
"position": [
950,
300
],
"alwaysOutputData": true,
"credentials": {
"httpHeaderAuth": "auth"
},
"continueOnFail": true
}
],
"connections": {
"Webhook": {
"main": [
[
{
"node": "HTTP Request Text",
"type": "main",
"index": 0
}
]
]
},
"Start": {
"main": [
[
{
"node": "HTTP Request Text",
"type": "main",
"index": 0
}
]
]
},
"HTTP Request Text": {
"main": [
[
{
"node": "HTTP Request NLP",
"type": "main",
"index": 0
}
]
]
},
"HTTP Request NLP": {
"main": [
[
{
"node": "Set1",
"type": "main",
"index": 0
}
]
]
}
},
"active": true,
"settings": {},
"id": "1"
}
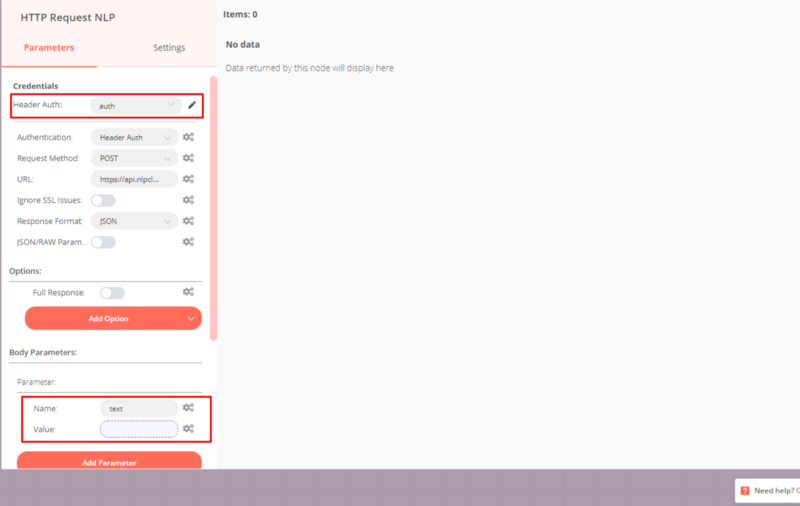
Quelques explications s’imposent en image :

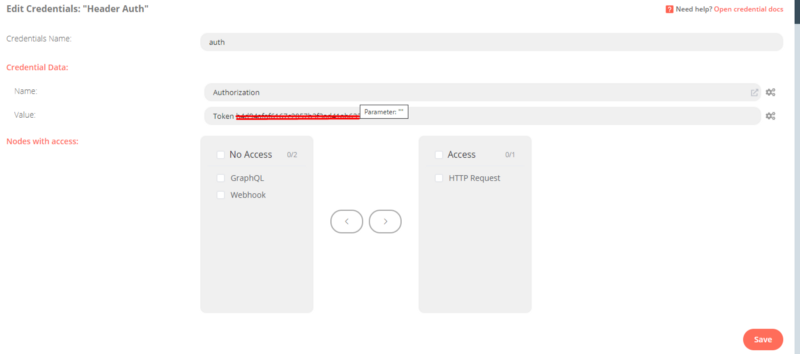
Il faudra remplir le “header Auth” de la forme suivante (en cliquant sur le crayon)

En rouge le token que vous avez récupéré sur le site de NLPCloud.io. Cliquer sur save.
Maintenant vous devez tout en haut de votre Workflow, le sauvegarder et l’activer.
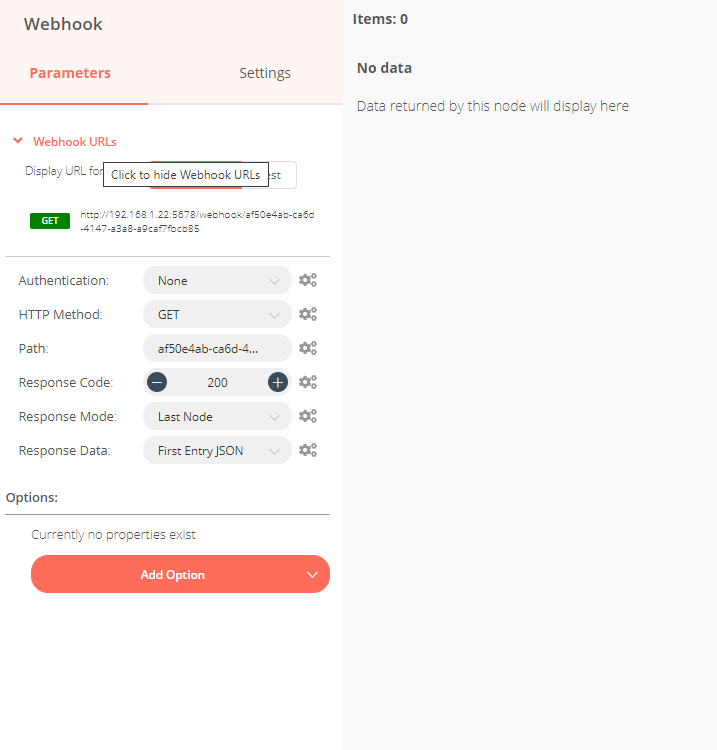
Pour trouver l’adresse où vous devez appeler votre worflow, il faut entrer dans la configuration du nœud Webhook et cliquer sur Webhook URL. Vérifiez aussi que Response Mode vaut “Last Node” permettant de récupérer le contenu du nœud Set.

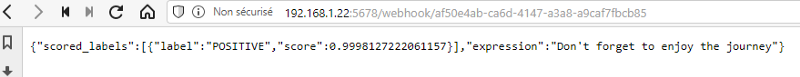
Et enfin saisissez l’URL dans votre navigateur pour obtenir le résultat suivant :

Et voilà, nous avons appris à utiliser n8n en local au travers d’un exemple simple.
Attention : pour l’utilisation des Webhook avec Docker, il faut modifier le fichier /home/ubuntu/n8n/.env en remplissant le champ N8N_WEBHOOK_TUNNEL_URL avec l’adresse IP de la VM et faire un docker restart de n8n.
Installation en mode Cloud sur votre VPS
Attention, ici je n’indique pas comment installer de façon sécurisée votre n8n (ça peut néanmoins faire l’objet d’un article si les demandes sont là).
Je vous propose les scripts suivants à installer directement sur votre VPS
#!/bin/bash
[ `whoami` = root ] || exec sudo su -c $0
apt update
apt install apt-transport-https ca-certificates curl software-properties-common -y
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | apt-key add -
add-apt-repository 'deb [arch=amd64] https://download.docker.com/linux/ubuntu focal stable'
apt update
apt install docker-ce -y
sudo curl -L "https://github.com/docker/compose/releases/download/1.26.0/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
chmod +x /usr/local/bin/docker-compose
mkdir -p /home/ubuntu/n8n
touch /home/ubuntu/n8n/.env
cat </home/ubuntu/n8n/.env
POSTGRES_USER=changeUser
POSTGRES_PASSWORD=changePassword
POSTGRES_DB=n8n
POSTGRES_NON_ROOT_USER=changeUser
POSTGRES_NON_ROOT_PASSWORD=changePassword
N8N_BASIC_AUTH_USER=changeUser
N8N_BASIC_AUTH_PASSWORD=changePassword
N8N_WEBHOOK_TUNNEL_URL=http://IP_VPS/
EOT
touch /home/ubuntu/n8n/docker-compose.yml
cat </home/ubuntu/n8n/docker-compose.yml
version: '3.1'
services:
postgres:
image: postgres:11
restart: always
environment:
- POSTGRES_USER
- POSTGRES_PASSWORD
- POSTGRES_DB
- POSTGRES_NON_ROOT_USER
- POSTGRES_NON_ROOT_PASSWORD
volumes:
- ./init-data.sh:/docker-entrypoint-initdb.d/init-data.sh
- ./postgres-data:/var/lib/postgresql/data
n8n:
image: n8nio/n8n
restart: always
environment:
- DB_TYPE=postgresdb
- DB_POSTGRESDB_HOST=postgres
- DB_POSTGRESDB_PORT=5432
- DB_POSTGRESDB_DATABASE=\${POSTGRES_DB}
- DB_POSTGRESDB_USER=\${POSTGRES_NON_ROOT_USER}
- DB_POSTGRESDB_PASSWORD=\${POSTGRES_NON_ROOT_PASSWORD}
- N8N_BASIC_AUTH_ACTIVE=true
- N8N_BASIC_AUTH_USER
- N8N_BASIC_AUTH_PASSWORD
- WEBHOOK_TUNNEL_URL=\${N8N_WEBHOOK_TUNNEL_URL}
ports:
- 5678:5678
links:
- postgres
volumes:
- ./.n8n:/home/node/.n8n
# Wait 5 seconds to start n8n to make sure that PostgreSQL is ready
# when n8n tries to connect to it
command: /bin/sh -c "sleep 5; n8n start"
EOTmkdir home/ubuntu/n8n/postgres-data
touch /home/ubuntu/n8n/init-data.sh
chmod +x /home/ubuntu/n8n/init-data.shcat <
/home/ubuntu/n8n/init-data.sh
#!/bin/bash
set -e;
if [ -n "\${POSTGRES_NON_ROOT_USER:-}" ] && [ -n "\${POSTGRES_NON_ROOT_PASSWORD:-}" ]; then
psql -v ON_ERROR_STOP=1 - username "\$POSTGRES_USER" - dbname "\$POSTGRES_DB" <<-EOSQL
CREATE USER \${POSTGRES_NON_ROOT_USER} WITH PASSWORD '\${POSTGRES_NON_ROOT_PASSWORD}';
GRANT ALL PRIVILEGES ON DATABASE \${POSTGRES_DB} TO \${POSTGRES_NON_ROOT_USER};
EOSQL
else
echo "SETUP INFO: No Environment variables given!"
fi
EOT
cd /home/ubuntu/n8n/ && docker-compose up -d
Copier ce contenu dans un script nommé par exemple install.sh, faire un chmod +x install.sh pour rendre ce dernier exécutable puis ./install.sh
A la fin le docker doit tourner sur http://@IP_de_votre_VPS:5678
J’espère que l’article vous a plu. A vrai dire c’est mon tout premier et je l’espère, pas le dernier. Je compte sur vous pour commenter et partager. Je reste à l’écoute pour toute modification ou article à créer.
See you soon :)