Silex, le Web Builder Opensource
Silex l'outil OpenSource pour la construction de ton site web .
Présentation
Silex est un outil Opensource pour créer son site web. C'est une alternative gratuite à Webflow.
L'association Silex Labs, à but non lucratif, maintient cet outil afin qu'il puisse rester libre et respecte la vie privée.
L'aventure de Silex a débuté en 2009, autant dire que l'outil est présent depuis plus de 10 ans et reste actif. Le produit est donc là depuis quelques années et ça risque bien de continuer 😃.
L'association Silex Labs, au travers de l'outil, a pour but de lutter contre la fracture numérique via la promotion des technologies libres.
Entre autres choses, Silex permet via l'éditeur de s'initier aussi au HTMl/CSS et Javascript.
En plus du mode Glisser-Déposer des composants, il est possible de modifier le code généré.
L'outil est adapté autant aux personnes désirant faire du Nocode qu'aux développeurs.
Il est même possible de créer ses propres composants, c'est pour moi la fonctionnalité majeur du produit !
J'espère que cette petite présentation te donne envie d'en apprendre davantage!
Nous allons faire un tour d'horizon sur les fonctionnalités offertes par Silex.
Prise en main et les fonctionnalités disponibles
Silex peut s'utiliser de plusieurs manières différentes:
- directement depuis le site en ligne via https://editor.silex.me/
- en mode offline, en téléchargeant la version Application de bureau https://github.com/silexlabs/silex-desktop/
- en l'utilisant avec npm
npm install -g silex-website-builder && silex
- en l'installant depuis docker (bon ça c'est le mode que je préfère!)
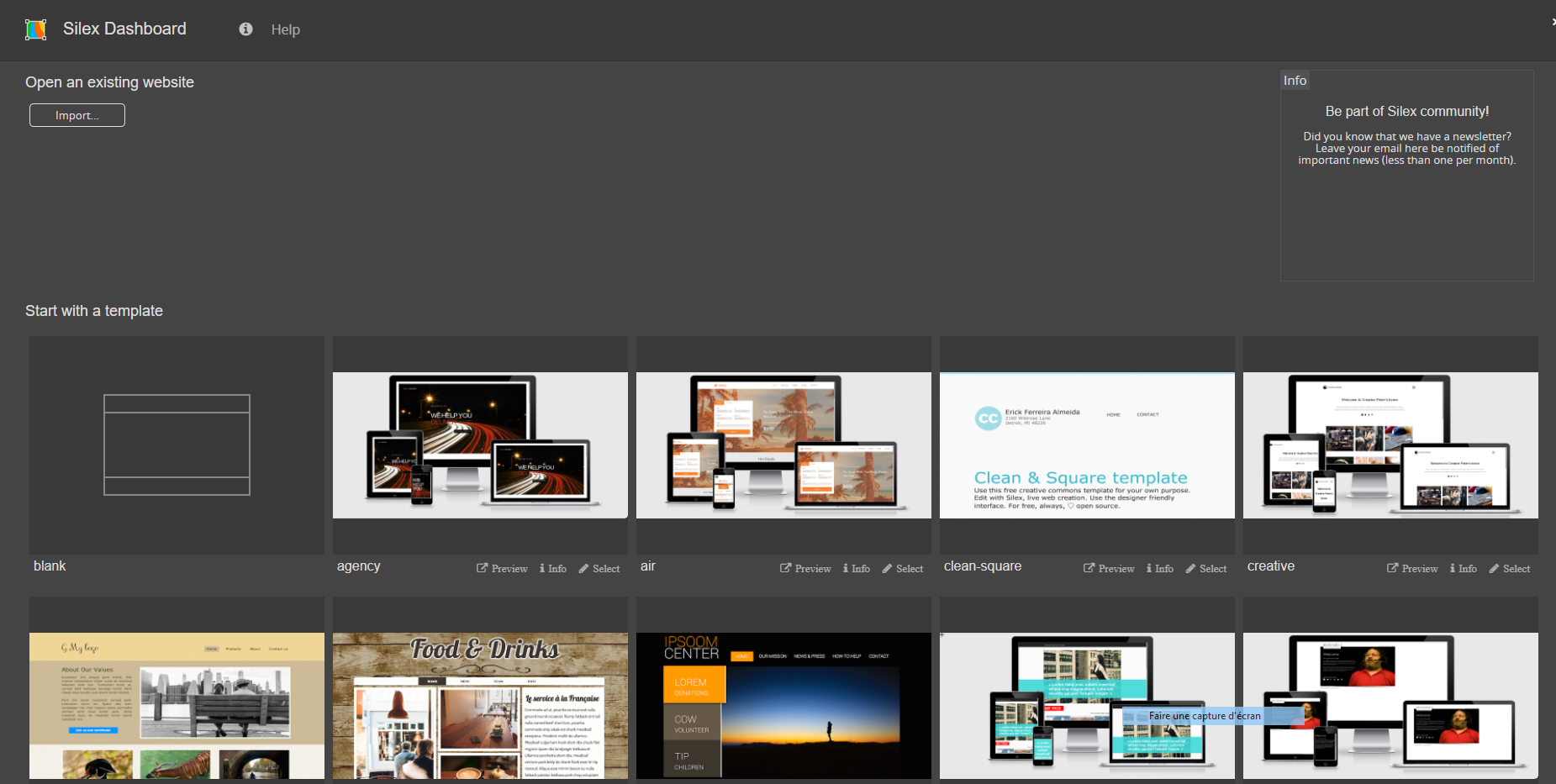
Peu importe le mode que tu utilises, l'écran du démarrage ressemble à :

Tu pourras démarrer ton projet en choisissant un modèle ou en démarrant depuis une page blanche !
Je te propose de choisir un thème disponible, par exemple Clean-Square.
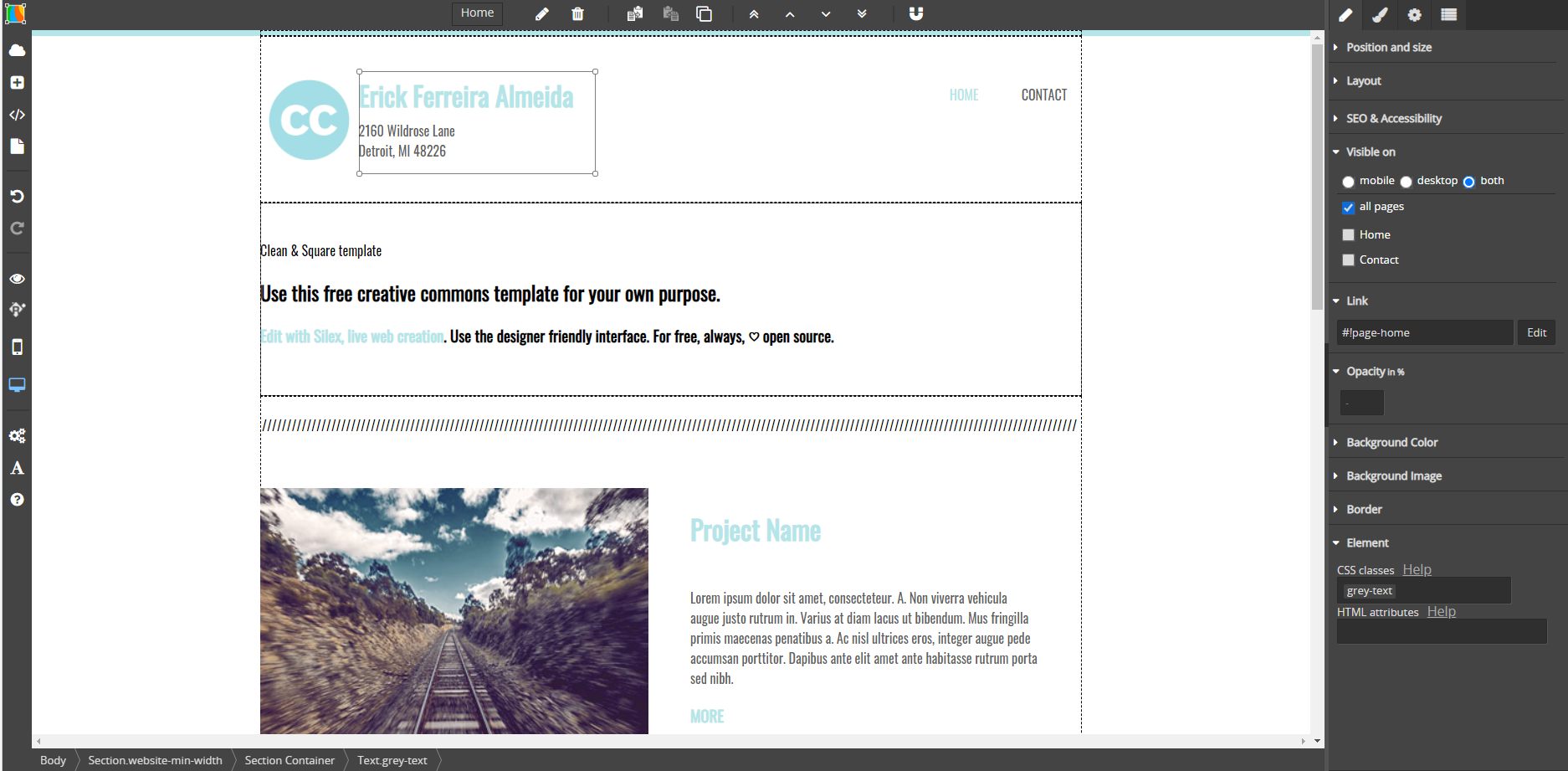
Et hop, voilà à quoi ressemble ton espace de travail :

La barre d'outils à gauche te permet notamment de :
- Enregistrer et déployer ton site web
- D'ajouter des composants sur ta page. Par défaut un certain nombre de composants est disponible. Tu retrouveras aussi tes composants custom
- De rajouter du code CSS, HTML ou Javascript
- De prévisualiser son site (il faudra d'abord choisir l'endroit où l'on souhaite le publier)
- De passer d'un mode édition Desktop à Mobile
- ....

Pour prévisualiser ton site web, il est possible de passer par les principaux outils suivants :
- ton FTP/SFTP
- ton compte DropBox
- ton compte Github
- ...
Le plus simple reste à mon avis l'utilisation de ton compte Dropbox, il suffit d'autoriser https://editor.silex.me à se connecter.
C'est la solution la plus simple, si tu n'es pas très technique.
Sinon passe par ton compte Github en créant une branche gh-pages, c'est dans cette branche que l'ensemble des fichiers du projet vont être stockés.
Tu as ensuite la possibilité de prévisualiser ton site en mode Mobile ou Desktop.
Maintenant tu es capable de voir ton site autrement que sur la page d'édition. Il suffit de cliquer sur le petit Oeil ou utiliser le raccourci clavier suivant ALT + V.
Repassons sur l'édition de notre template.
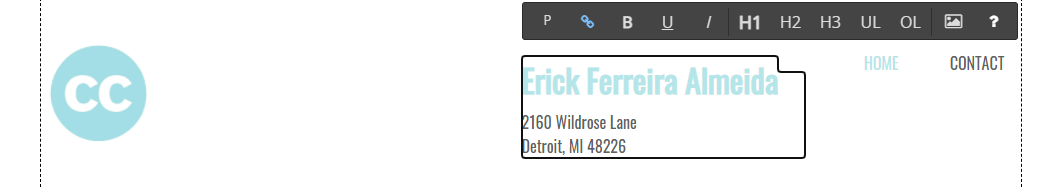
Dans la fenêtre du milieu tu peux déplacer les différents blocs et les éditer, par exemple :

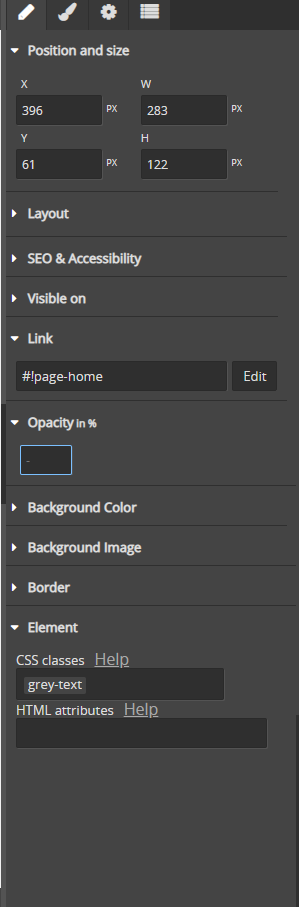
Il est possible via le panel de droite de manipuler l'ensemble des propriétés de la page. Cela revient en quelque sorte à manipuler les attributs CSS depuis une interface graphique.
Par exemple en cliquant sur le texte précédent, nous pouvons retrouver les informations de positions mais aussi la valeur de la propriété Link.

C'est dans la palette de droite que tu vas pouvoir paramétrer l'ensemble de tes composants !
Ajout d'un composant Slider
Allez, on va essayer ensemble de poser un nouveau composant sur cette fameuse page. Pour cela, j'ai choisi le composant SlideShow.
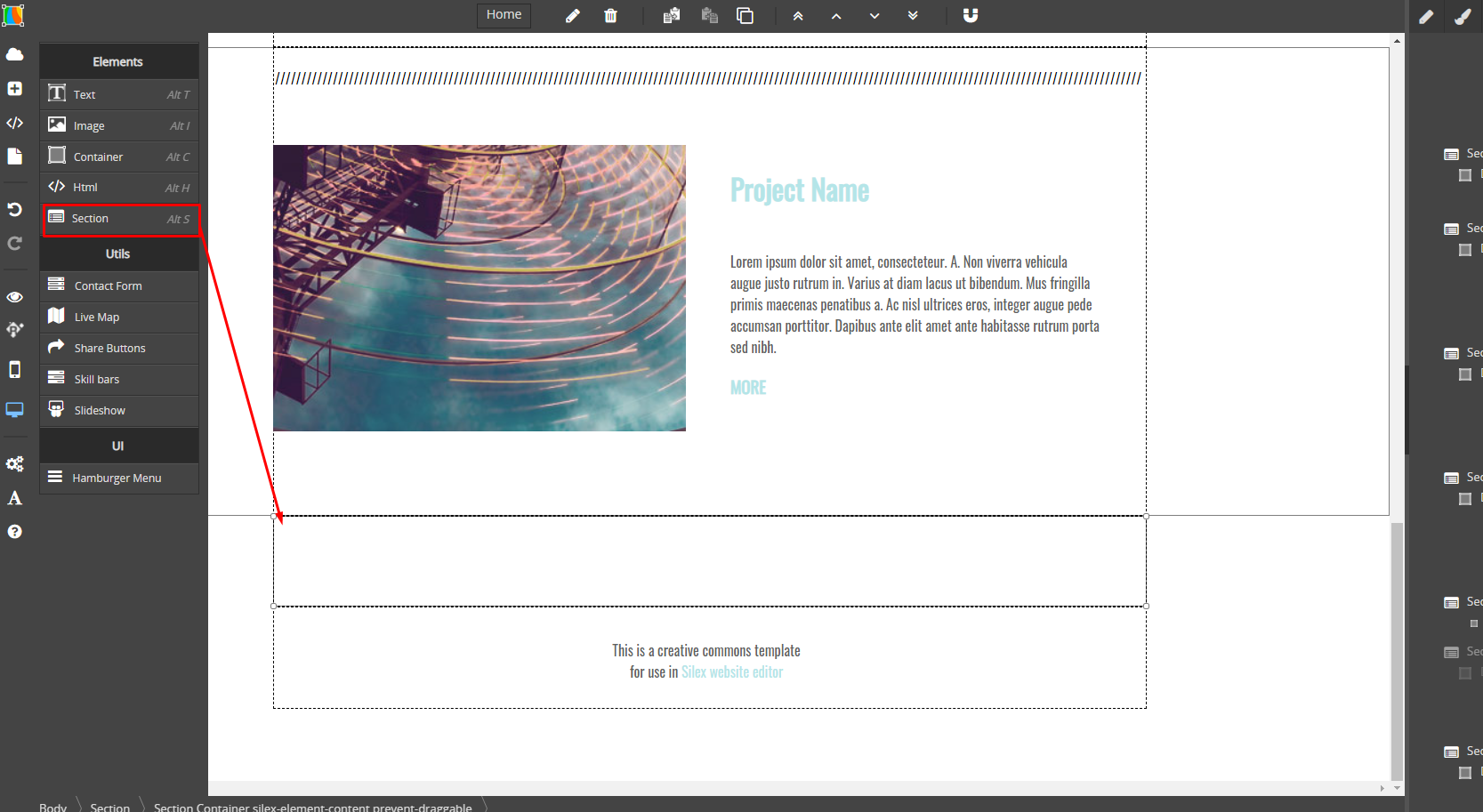
Alors nous devons déjà commencer par créer une nouvelle section à notre page.
Par défaut, elle va s'ajouter en bas de page, il faut juste la déplacer vers le haut afin d'obtenir le rendu suivant :
 .
.
Ajoutons le composant SlideShow sur notre nouvelle section.
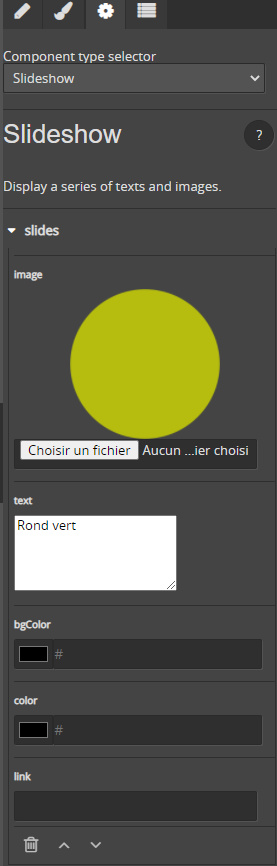
Rends toi sur la barre de configuration et clique sur slides. Tu verras un petit plus s'ajouter t'invitant à choisir une image. Pour ma part, j'ai pris l'image sur mon compte Dropbox..

Tu peux, pour chaque image, ajouter un texte.
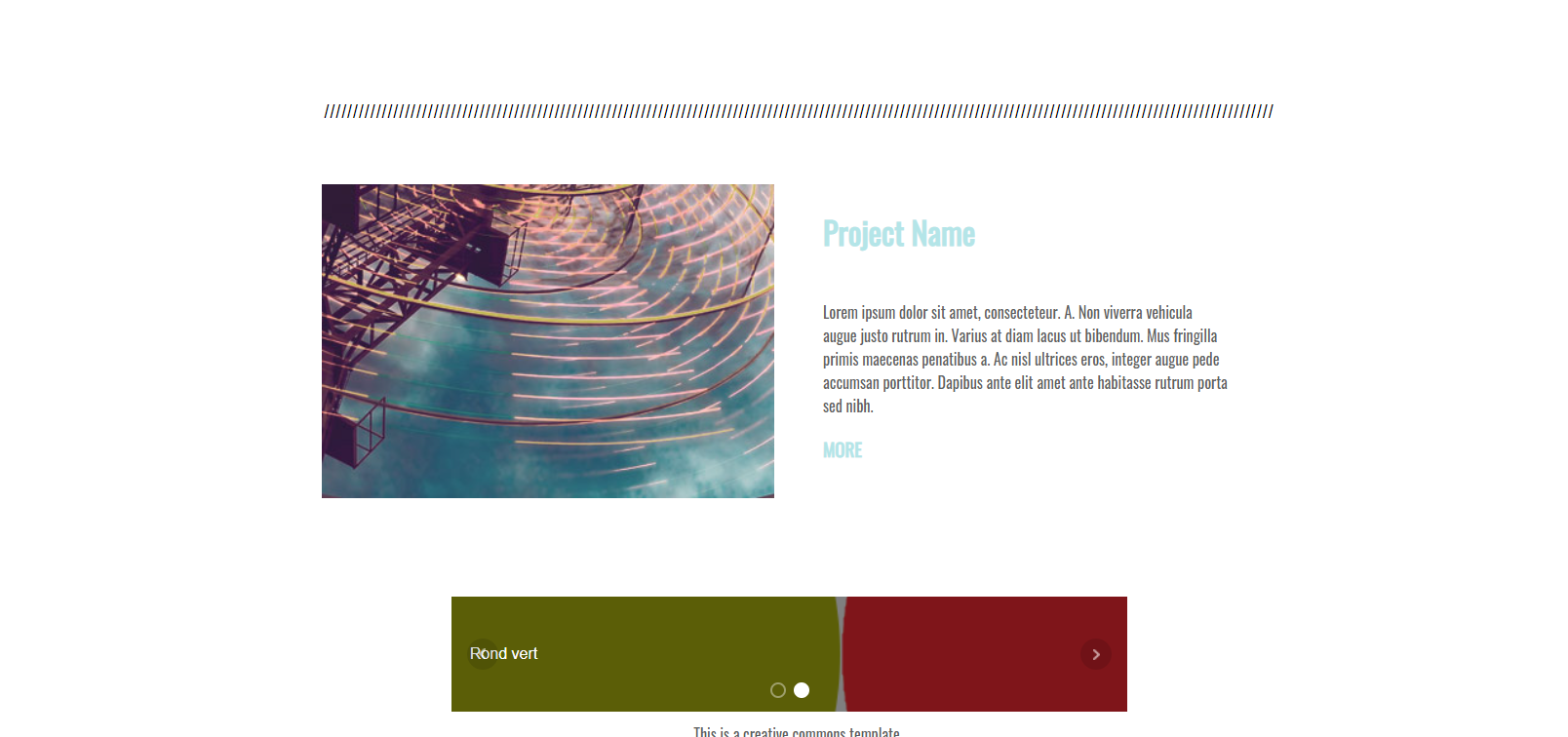
Voilà ce que donne la preview de mon template avec l'ajout de ce composant :

Un petit slider sympa qui affiche tes images.
Tu peux ainsi rajouter les composants que tu veux. Pour le moment seule une petite dizaine est disponible.
Si tu te sens assez confiant dans le développement en HTML/JS et CSS tu vas pouvoir créer tes composants.
Cela tombe bien, c'est le prochain thème 😃.
La création d'un composant
Et oui avec Silex, tu peux créer tes propres composants. Pour cela tu vas devoir coder au format ejs et yml.
Je te propose de suivre le guide suivant :
https://github.com/silexlabs/Silex/wiki/Create-Silex-components
De mon côté, je vais te préparer une vidéo, pour te guider lors de la création de ton premier composant.
Retrouve la prochainement !
Conclusion
C'est clairement une super alternative à Webflow, il y a certes peu de composants, mais cela reste suffisant pour créer ton premier site web.
Une autre alternative Opensource à Silex, c'est GrapesJS mais là c'est plus technique !
Il est possible aussi de faire appel à la communauté ou à des développeurs pour te créer ces composants !
Happy landing page 🔥