Carbonejs, l'outil qui automatise le remplissage de tes documents
CarboneJS est un outil qui te permet de générer automatiquement des documents au travers d'un JSON.
Présentation
Alors pour commencer, c'est un outil OpenSource Français dont l'idée est apparu en 2013.
C'est en 2016 que la première version est sortie.
Il est possible d'utiliser le service en ligne via https://carbone.io ou tout simplement l'installer sur son VPS.
Au travers d'une API et d'un modèle de document, il est possible créer un document (word, excel, pdf,...). Avec ce principe, il est est donc possible de générer dynamiquement des documents.
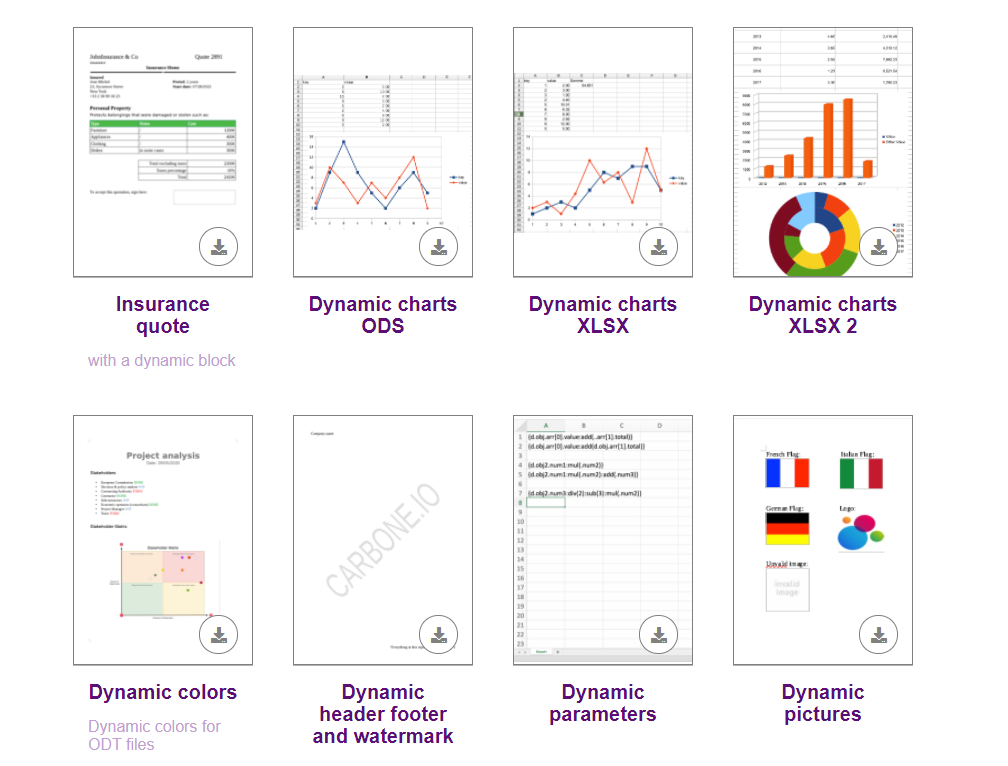
Si on s'intéresse à leur documentation et des exemples disponibles, il est possible de créer dynamiquement les types de fichiers suivants :
 .
.
Bon concrètement, ce qui va nous intéresser c'est d'utiliser le service en l'installant sur notre VPS et comme à l'habitude, c'est Docker qui orchestre le tout !
Concrètement à quoi ça pourrait me servir ?
Image que tu aies besoin d'établir des devis selon un modèle prédéfini ou que tu as l'habitude de remplir régulièrement les mêmes rapports, document ou autre, CarboneJS est la solution qui va te faire gagner du temps.
En allant plus loin dans l'explication, j'imagine qu'une page WEB muni d'une API REST pourra accéder au service qui s'occupera de générer le document.
ça tombe bien, j'ai préparé une installation avec un dépôt git ( https://github.com/Jazys/OpenMVPBox/tree/main/carbonejs) que l'on verra un peu plus tard.
Imagine ensuite qu'on couple cet outil avec n8n et là tu peux générer ton document et l'envoyer directement par mail, c'est pas cool ça ? 😃
Je vais quand même expliquer rapidement le fonctionnement via l'utilisation d'une commande NPM :
const fs = require('fs');
const carbone = require('carbone');
var data = {
firstname : 'John',
lastname : 'Doe'
};
carbone.render('./node_modules/carbone/examples/simple.odt', data, function(err, result){
if (err) {
return console.log(err);
}
// write the result
fs.writeFileSync('result.odt', result);
});Dans cet exemple tout simple, nous avons un document modèle qui se nomme "simple.odt" et qui contient le texte suivant :
Hello {d.firstname} {d.lastname} !
Ensuite quand le code JS est exécuté, {d.firstname} va être remplacé par John et {d.lastname} par Doe.
Si nous reprenons un exemple du site, la requête est au format suivant :
async function renderReportAndGetRenderId() {
const templateId = 'template'; // special template id for demo purpose
const resp = await fetch(`https://render.carbone.io/render/${templateId}`, {
method: 'POST',
headers: new Headers({
'Authorization' : 'Bearer secret-token',
'Content-Type' : 'application/json',
'Carbone-Version' : '2'
}),
body: JSON.stringify({
convertTo: 'pdf', // Convert the template to another file format
data: { // Update the data below and click on 'Render'
id : 42,
date : 1492012745,
company : { name: 'myCompany' , address: 'here' , city: 'Notfar' , postalCode: 123456 },
customer : { name: 'myCustomer', address: 'there', city: 'Faraway', postalCode: 654321 },
products : [ {name: 'product 1' , priceUnit: 0.1, quantity: 100, priceTotal: 1 } ],
total : 140
}
})
}).then(res => res.json());
if (resp && resp.success === true && resp.data && resp.data.renderId) {
// Get the result with a simple HTTP GET
return (`https://render.carbone.io/render/${resp.data.renderId}`);
} else if (resp && resp.error) {
return (resp.error);
}
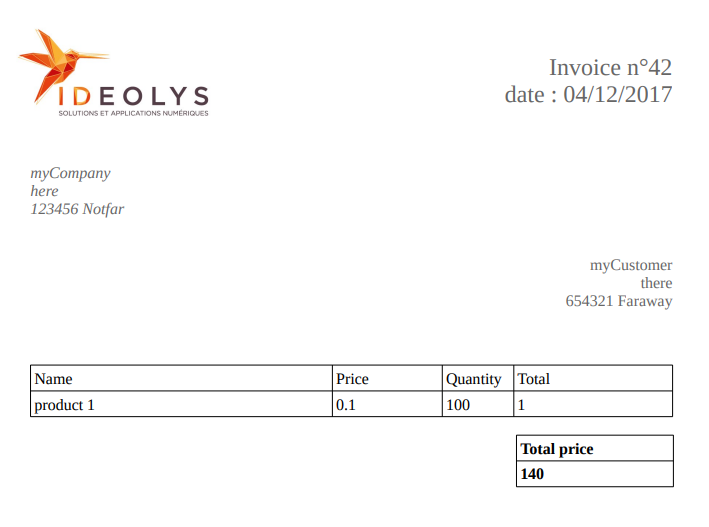
}On choisit l'identifiant du modèle de document, dans ce cas template et ensuite on rentre les différentes valeurs du modèle à savoir :
- les informations de l'entreprise
- les produits (nom, quantité, valeur)
Et ensuite, on peut obtenir le document suivant :

Personnellement je trouve cela super pratique et intégrable dans à peu près tout !
Mise en place avec le dépôt Git
La solution présentée est très basique, elle met en place un serveur SFTP pour déposer les documents modèles ainsi qu'un serveur qui va écouter vos appels REST.
Il s'agit ici de cloner le dépôt suivant : (prochainement disponible sous OpenMVPBox).
https://github.com/Jazys/OpenMVPBox/tree/main/carbonejs
Il va falloir renseigner quelques fichiers :
- configSftp.json ==> c'est vos identifiants pour accéder/déposer vos documents
- app/templates ==> c'est ici que l'ensemble de vos documents vont être stockées
- app/index.js ==> c'est le fichier qui va contenir la logique pour récupérer les informations et générer le fichier.
Et utiliser la commande suivante pour lancer l'ensemble des services :
docker-compose up
Le client SFTP est sur le port 3333 et le serveur est sur le port 5555.
Il faudra dans un premier temps configurer votre serveur pour qu'il puisse être accessible par votre client.
Le serveur qui va générer votre document se trouve sur le port 4000.
Il ne faut reste plus qu'à faire une page web ou autre pour utiliser l'API sur le port 4000. En retour vous aurez votre PDF avec l'ensembles des informations saisis.
Conclusion
Avec CarboneJS tu peux automatiser la génération de tes documents.
Nous avons pris un exemple basique avec un document texte mais tu pourra aussi générer des documents excel avec graphique 😃
Happy génération 🔥